Contributing to the Developer Portal
Reading this document carefully will help you understand how to contribute your own content to the Developer Portal, and avoid problems along the way.
Developer Portal Overview
The aim of the Developer Portal is to allow repo owners to publish their content to the Developer Portal website, without needing assistance from theDeveloper Portal engineering team.
Information Design
The developer portal is divided into 4 top-level sections, containing a specific category of documentation within. All content should be published under one of these sections:
-
Learn
- This section contain tutorials, guides and conceptual documentation. It does not contain learning content related to specific tools.
-
Tools
- All software, SDKs and other tools used to build on Flow are published in this section eg. FCL,
flow-cli… etc. This section includes learning content related to these specific tools.
- All software, SDKs and other tools used to build on Flow are published in this section eg. FCL,
-
Community
- This section is for documents related to community activity on Flow: FLIPS, events, Flow Ecosystem fund, forum content, community built apps … etc.
-
Cadence
- This section is for content related specifically to Cadence.
Each of these sections has an individual landing page that can be customized.
Content Aggregation
The Flow Developer Portal downloads and displays markdown documents and other assets hosted in GitHub repositories. The Developer Portal will only render content from a pre-defined list of repositories. Currently, only a specific set of repositories within the onflow GitHub organization are part of that list.
Repositories outside onflow GitHub organization are not supported at this time.
Q: How can I integrate my repository into the Developer Portal?
A: See the contribution guidelines.
Content Integration Options
By default, the Developer Portal will display documents from the docs folder in the main branch your repository. Once content is merged into the main branch of your repository it will be available immediately on https://developers.flow.com
User configured defaults are not currently supported.
Content URLs
Once a repository is configured to work with the Developer Portal (see above), your content will be immediately available at a URL like this:
developers.flow.com/{subsection}/{repo}/{document name}
Or, developers.flow.com/{subsection}/{repo}/{subfolder name}/{document name}
Notice the docs folder is not included in the final URL.
Make sure your filenames are URL friendly. This will soon be enforced automaticall by the content-checking backend. This means your filename should:
- Have no uppercase letters
- Have no special characters
- use “kebab-case” when spaces are required, eg:
smart-contracts.md
There is no limit to the depth of folders within docs although it’s recommended to try to keep your information hierarchy as flat as possible, for simplicity.
Renaming Files & Redirects
Since filenames determine URLs, if you rename a file, a redirect from the old (URL) filename to the new (URL) filename must be provided.
Don’t worry. When you push content to your repository, the Developer Portal will automatically warn you about this.
More about this in the document validation section.
Customizing URLs
URLs cannot be customized by users. Be sure your documents are well organized without your docs folder, because this determines the URLs of your content.
SEO
Basic SEO metadata can be included in markdown frontmatter. The developer Portal supports title and description metadata. If none is provided, a default will be applied.
Example frontmatter:
_10---_10title: "Hello World"_10description: "A Great Document"_10---
It is not required to supply this SEO metadata. Flow's in-house SEO experts will provide custom search-engine appropriate metadata for each page. Your custom metadata will be used in lieu of metadata supplied by our SEO experts.
Page Content
Left-Hand Menus
Links defined for menu items using the href property must use the developer portal URL for the specific content, and not a path to a filename in GitHub. For more information see the flow-docs.json section above.
Table of Contents (Right-Hand Menus)
Table of contents (right-hand side menus) are generated automatically, using available h2 headings from your markdown document, up to a depth of 2 (meaning, only ‘top-level’ h2 (## in markdown) are rendered in the TOC. It is not possible to modify this behaviour.
Images and Other Media
Linking to images or other media in folders within the docs folder of your repo is possible using relative URLs. If your media is viewable in GitHub, then it should display on the Developer Portal.
Linking to images or other media stored in the same repository, but outside the docs folder, requires using a fully qualified URL, eg:

The same rule applies to all other external media.
Links
Linking to documents within the docs folder of your repo can be done in the standard way that is acceptable to GitHub, eg. [link](./doc-two.md#hash-link)
Writing links in your documents is easy if you follow this rule-of-thumb: If it works in GitHub it should work on the developer Portal, with one notable exception.
Links to content outside the docs folder in your repository, or elsewhere on the web must be in the form of a fully-qualified URL, eg: [link](https://www.google.com)
Callouts & Special Sections
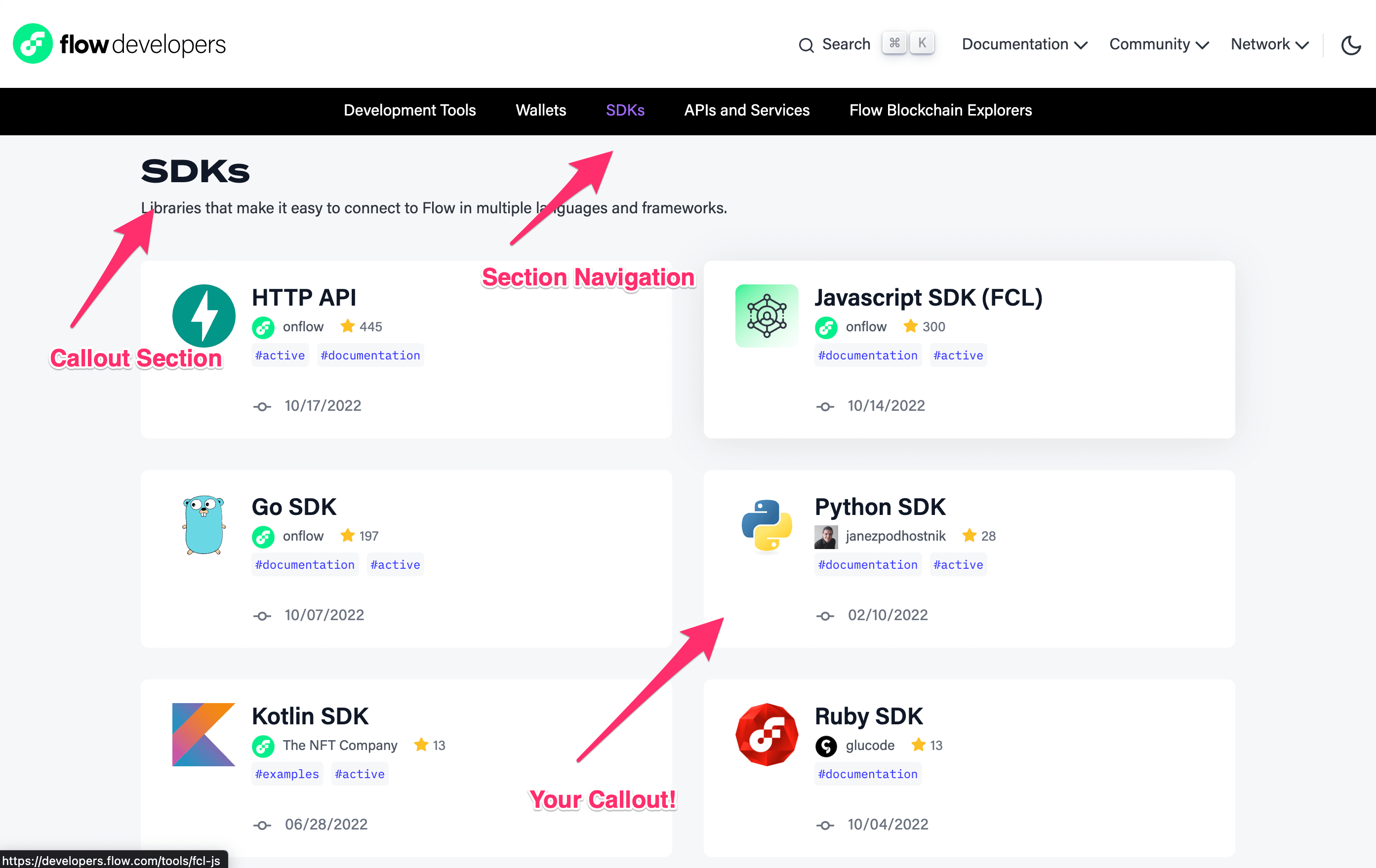
Many landing pages have callouts and special sections, eg:

For more information about which special sections you can modify, and the process for adding and updating callouts is described in the Contribution Guidelines
Content Validation
Content is validated each time a PR is submitted to your repository that touches any files in the docs folder. This is configured when your repository is integrated into the Developer Portal. Want to integrate your repo? Go here
Validation status is available in the check run output for your PR on GitHub.
Currently, the Developer Portal validates content using the following conditions:
- Do pages render without errors? This check accounts for errors in your markdown syntax.
- Are all links, and asset
srcURLs valid? Broken links make for bad user experience. - If a file was renamed, was a redirect provided?
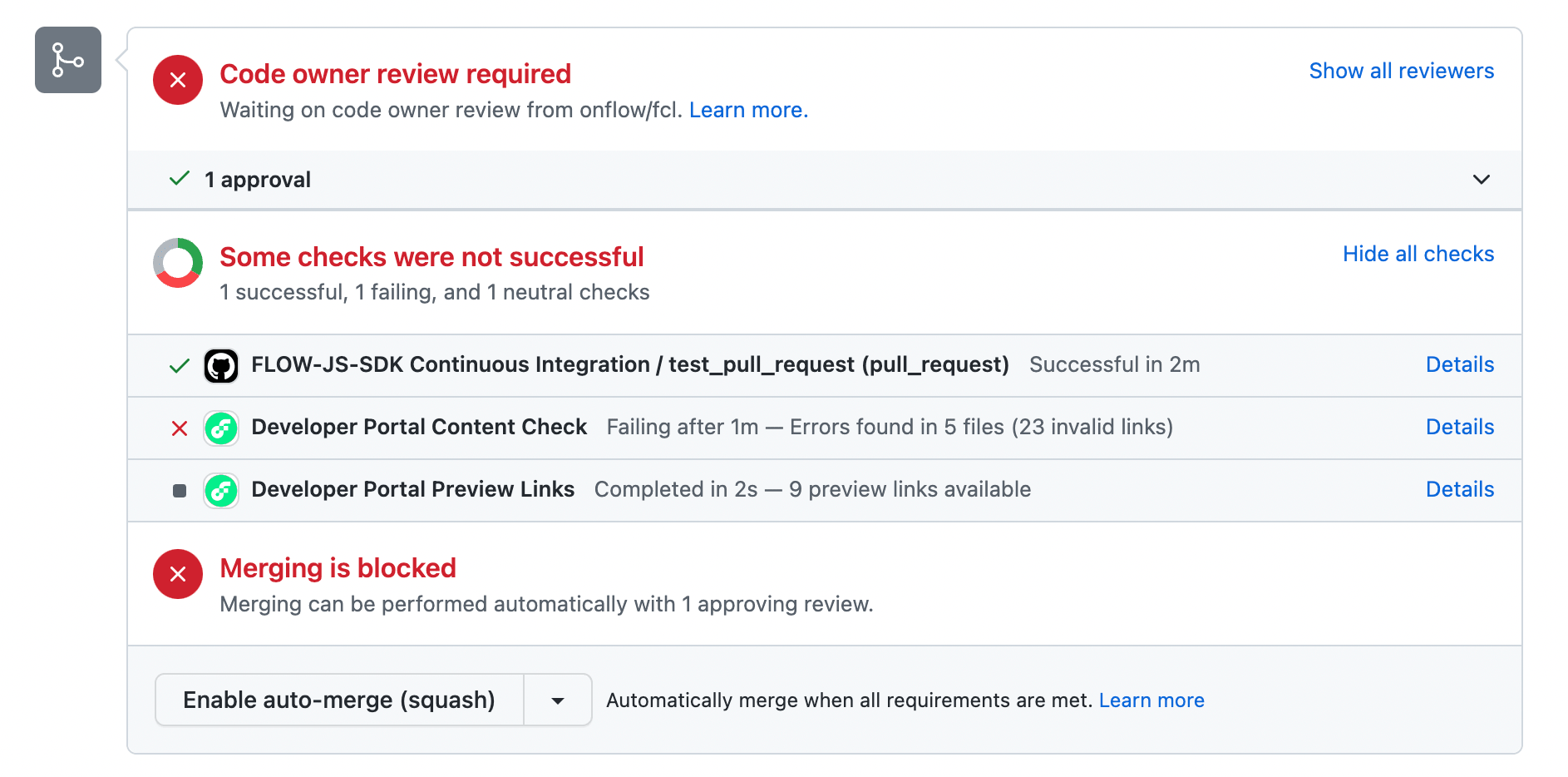
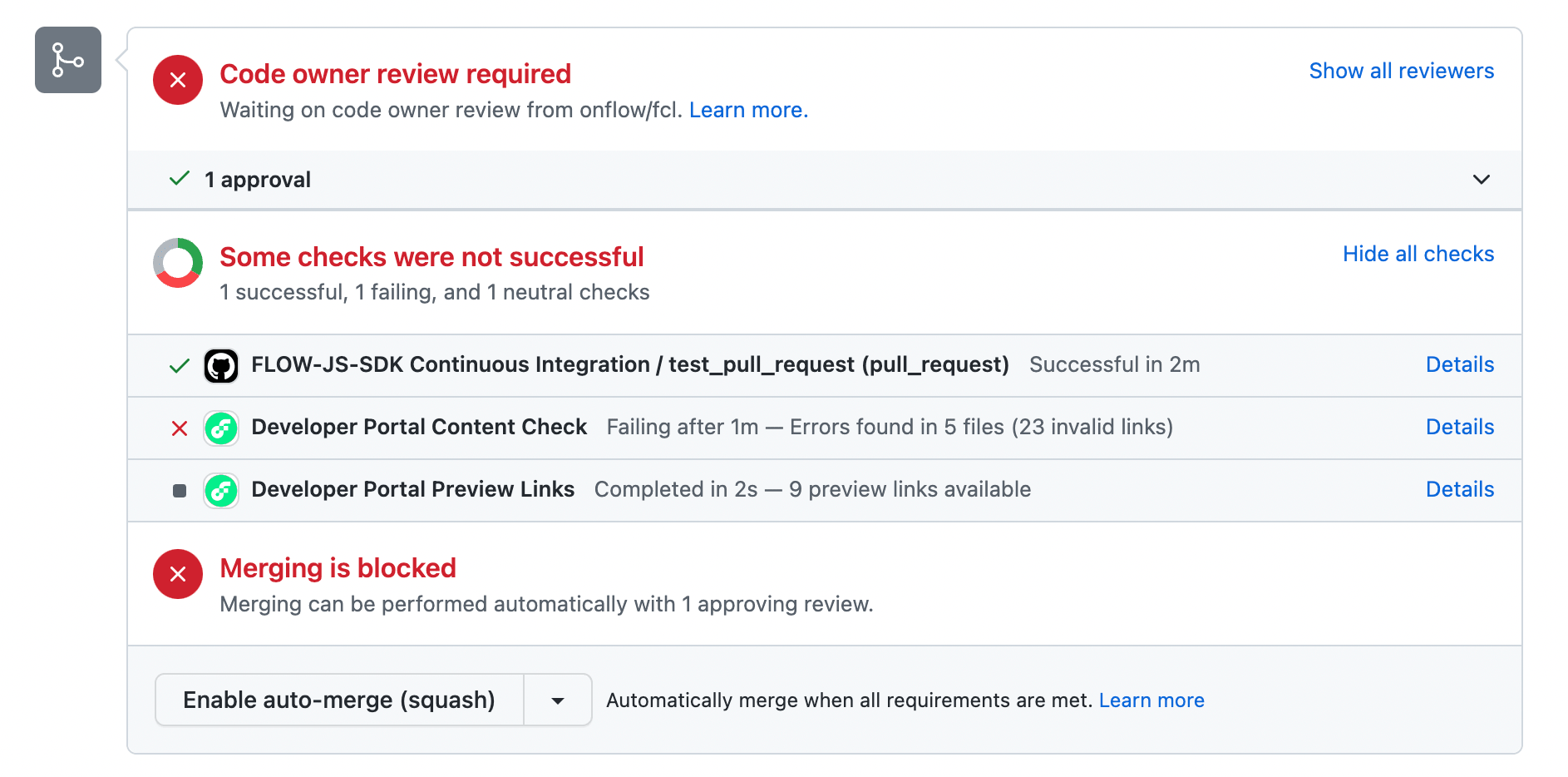
Here is an example of check run output when validation fails.

Dead Links Checks
The Developer Portal automatically scans the links in all your documents when you submit changes to your docs. This is done to ensure that cross-links are valid, within your set of documentation.
External Links
Links to external websites are fetched to see if they return a non-error HTTP status code.
Internal Links
Links to content relative to the current document within the containing repo are validated for non-error codes
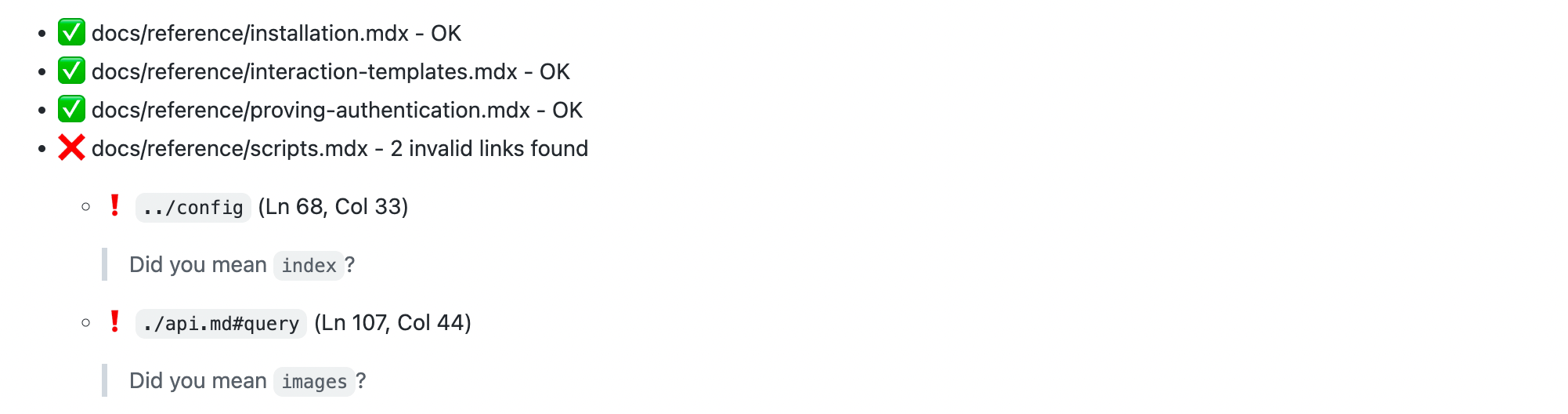
Here is an example of link validation hinting:

👆 Here, the output “Did you mean images?” is caused by an invalid relative link to a folder that does not exist (api) as a sibling of the folder of the document where this link is found.
Hints are provided with validation output on a best-guess basis. Since it is impossible to determine exactly why a link might be broken, hints may sometimes be inaccurate.
In this case the hinter attempts to locate the nearest sibling folder to provide a hint.
The validation will always be correct, but the hints might not always be helpful. It is up to content authors to determine why a link is invalid, if the hint is not accurate, and fix the links.
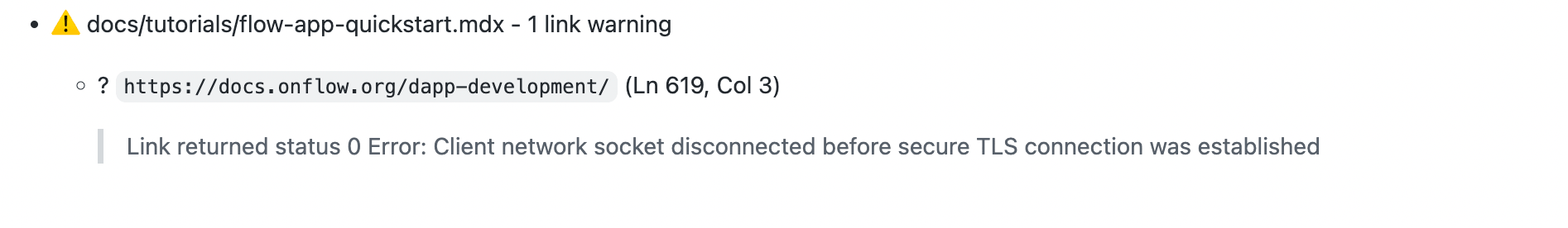
*Note: some links may not resolve within a given timeout and are hinted as warnings, eg:

These links should be considered invalid and should be manually verified by content authors.
Providing Redirects for Renamed Files
When a file in your docs folder is renamed, this is equivalent to moving content from one URL to another. In this case a redirect should be provided to maintain good SEO.
Redirects should be added to your flow-docs.json file manually. See the flow-docs.json section above for more information. A hint will be provided in the check run output indicating the required redirect.
Content Previews
A special preview link is provided for content PRs as part of the GitHub PR check run, for your PR that modifies any contents in the docs folder.
Previews are generated against the Staging instance of the Developer Portal, to ensure your content can be integrated with the latest updates to the Developer Portal itself.
Here is an example of preview output for changed documents in a PR

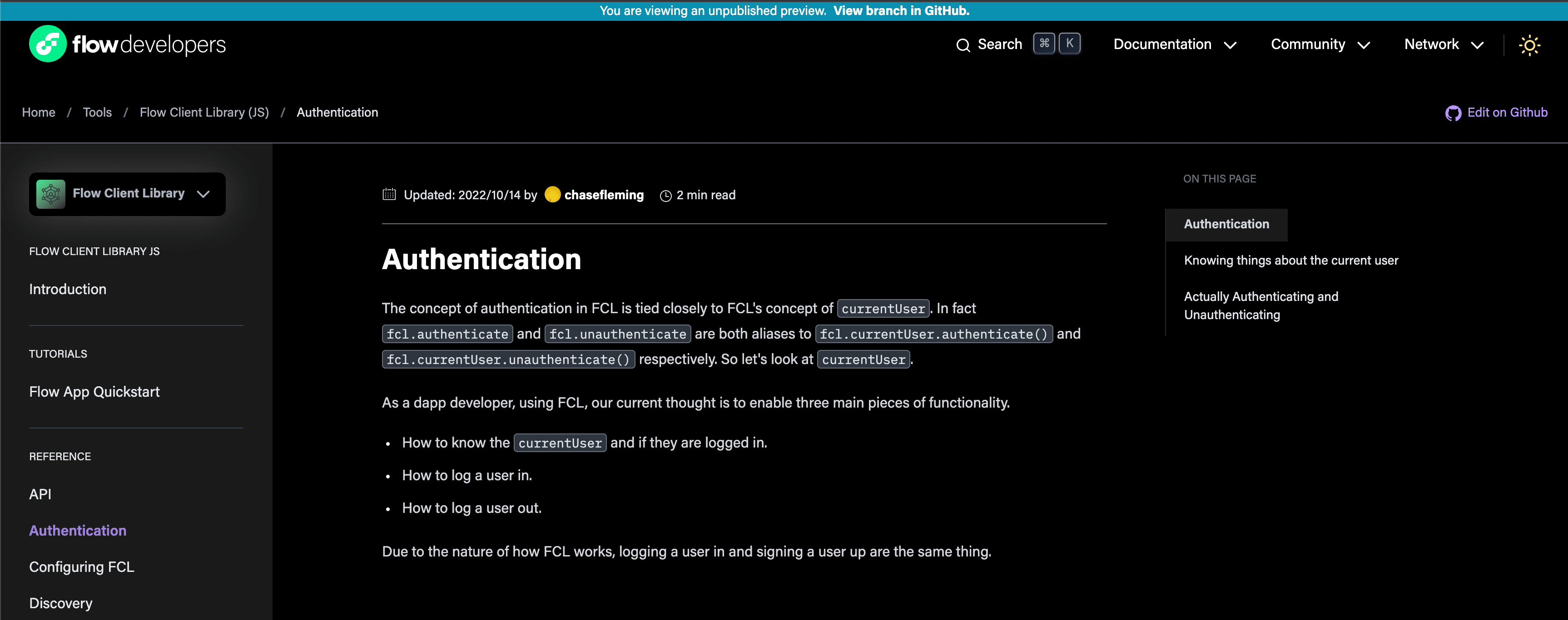
When previewing content, you should see a banner indicating you’re viewing an unpublished version of your page.
Here is an example of a preview page, with banner indicating this page is unpublished:

When you merge updates to documents in your PR, previews will update immediately.
Upcoming Features
Content Versioning
Content versioning is in progress here: